
在实际开发工作中,前端会使用“jQuery datatable” 表格插件来做数据的展示,但是遇到如下2种场景就很难受了
(1) 数据列 过多的情况下:表格的列标题(如图一);
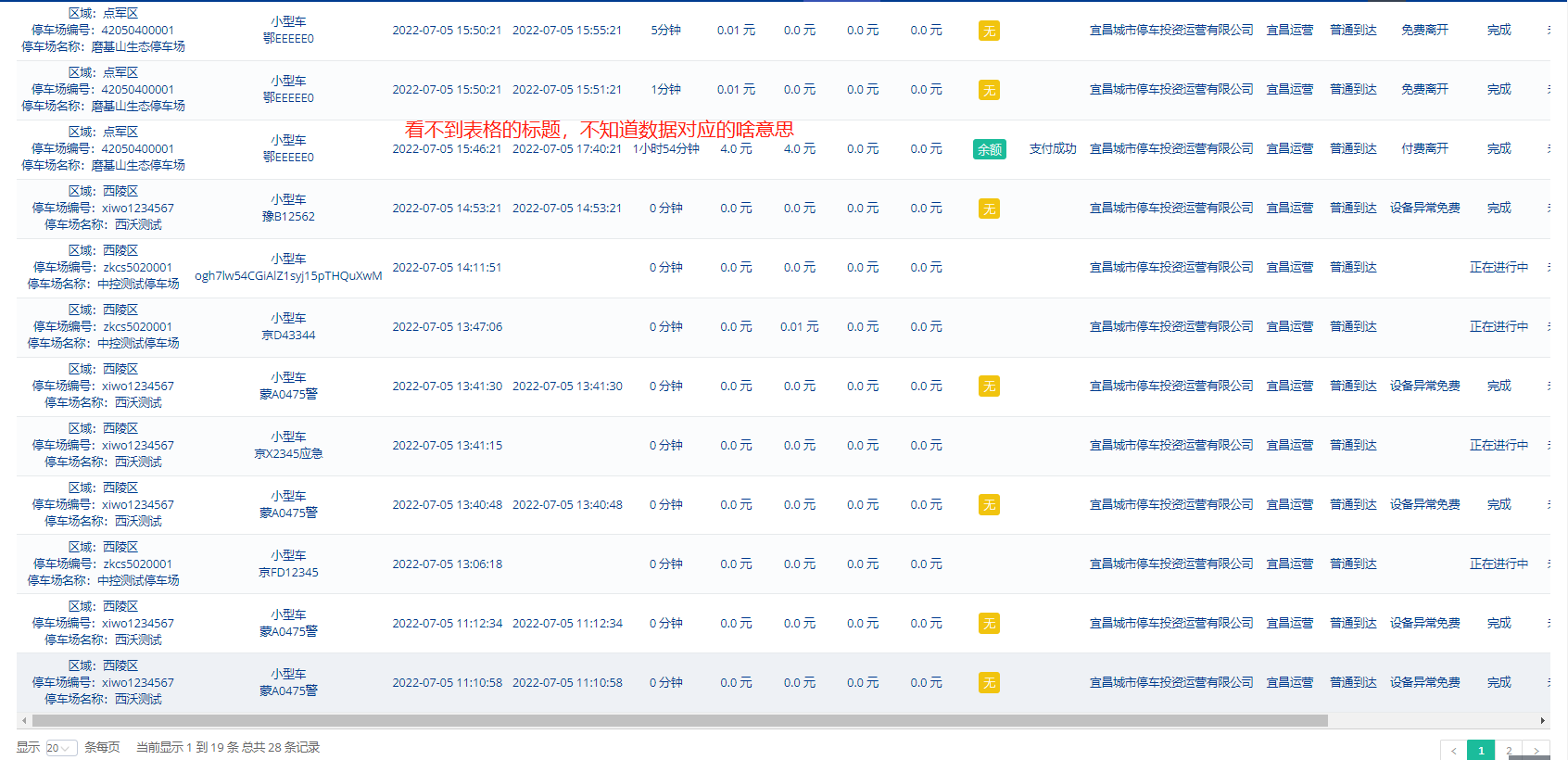
(2)数据过多 :页面会自动生成垂直方向的滚动条,当数据滚动到页面偏下一点,就看不到表头,无法清晰的区分这些数据是啥作用(如图二),因此需要做类似 Excel,东京窗体的功能;


针对图一 的场景:数据列过多
(1)表头名称,禁止自动换行
给
标签,加上禁止自动换行的样式:style="white-space: nowrap; (2)给表格加上X轴方向的滚动条,添加如下配置
"scrollX": "auto" // 开启X轴方向的滚动条
(3)最终效果展示

-
针对图二 的场景:数据过多
(1)给表格加上Y轴方向的滚动条,同时固定表头,添加如下配置
//表头固定
"fixedHeader": true,
"scrollX": "auto",
"scrollY": "500px",
"scrollCollapse": true,
(2)最终效果展示

 登录查看全部
登录查看全部
参与评论
手机查看
返回顶部