
实现效果如图:




功能需求:
①鼠标进入商品名称,商品名称变色,同时对应的物品展示图片显示对应的物品,鼠标移出时候,商品名称恢复原来的颜色
实现分析:
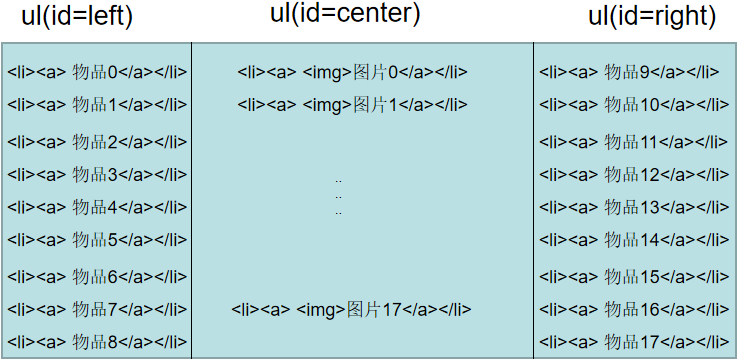
1.HTML+CSS页面结构如下:

页面结构设计中,需要注意的知识点:
①商品li设置边框时候,只设置下边框
②三个列表之间的分割线,使用id为center的ul 的border-right、border-left属性
③超出大盒子的部分使用overflow:hidden
代码如下:
1 2 3 4 5淘宝精品服饰展示 6 7 51 52 53 71 72 7374 85 86 106 107 118119 120
jQuery实现思路:
①分别获取左侧列表、右侧列表中所有的li,注册鼠标进入事件
$( "#left>li" ).mouseover( function(){ } );//左侧
$( "#right>li" ),mouseover( function(){ } );//右侧
②获取鼠标当前进入的li的index
var index=$( this ).index(); //该方法获取元素的index
③右侧元素的index需要上述index+9,因为中间图片是所有的图片放在一起,而左右的li是分开放置,为了获得li对应的图片,需要给右侧li的索引加上左侧li的数量
④鼠标进入的li的图片显示,其他的图片隐藏
$( "#center>li:eq("+index+“)" ).siblings("li").hide();
$( "#center>li:eq("+index+")").show();
注意:siblings("标签名字") 获取选中标签的所有的兄弟标签
所需素材下载地址:https://pan.baidu.com/s/11qXxk8uXgDe4JoBMw5__Rg
注意路径的配合 images与html页面应该为同一等级文件夹
 登录查看全部
登录查看全部
参与评论
手机查看
返回顶部