
本篇文章给大家带来的内容是关于提交form数据:jQuery ajax()用serialize()实现(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、选中要删除的学生信息
2、点击 删除选中 按钮,把复选框中的值取出提交到后台

3、后台获取选中的id

4、前端也跟着删除数据

前端代码:
Title
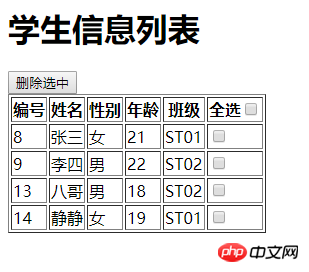
学生信息列表
//表格外面加一个form表单包括table,为了序列化表单
//里面不需要添加method..就给一个id就行了
后台代码:(只附上删除的Servlet代码)
@WebServlet("/dels")
public class DeleteServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//取出提交过来表单选中序列化的值 name都为stuId的
//取出来是一个String[]数组
String[] sids=req.getParameterValues("stuId");
for (String str:sids) {
System.out.println("获取id"+str);
}
//实例化dao方法
StudentDao dao =new StudentDao();
//调用删除的方法 返回int[]数组
int[] row=dao.studelete(sids);
//只需判断有没有数据即可,有就响应200表示成功后台删除成功,否则500删除失败
resp.getWriter().println(row!=null?200:500);
}
}相关推荐:
 登录查看全部
登录查看全部
参与评论
手机查看
返回顶部