
IOS的界面,分为:状态栏、导航栏、主界面、底部状态栏。
本篇讲述主界面的相对层级UIView布局,及用block语法的使用,其它三个的操作,在其它文章独立讲述。
@interface UIView (STUIViewEvent) typedef void(^ViewDescription)(id view); #pragma mark 增加描述 //!提供一个代码块,方便代码规范 description处可以写代码块的说明文字 -(UIView*)block:(NSString*)description on:(ViewDescription)descBlock; @end
块的定义,即可以用来描述一组UI的功能说明,也可以用来当层级UI的布局写法。
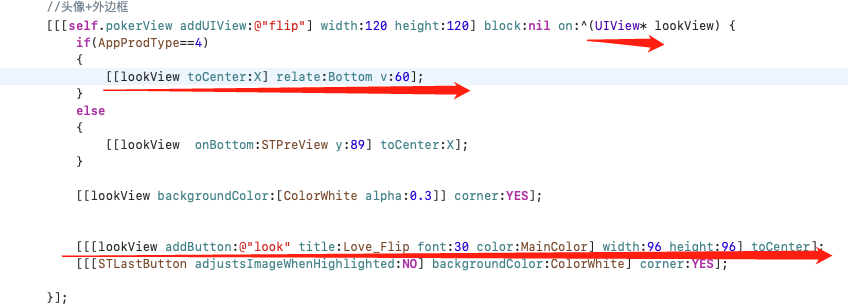
通过块的写法,布局代码更有层次感些:

添加一个UIView后,通过block,可以继续追加属性控制,也可以在用来添加子视图。
block块的on参数默认是id,自己修改成具体UIView的类型(如:UIButton、UILabel)
 登录查看全部
登录查看全部
参与评论
手机查看
返回顶部