
**1、margin塌陷**
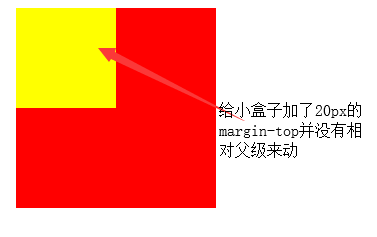
问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷。给子级设置margin-top时,他不会相对父级一起动,只有他的margin超过父级的margin时,才会生效,但会带着父级一起动(作者总结,官方定义自己查看)。
如:
```
效果:

**解决方法:**
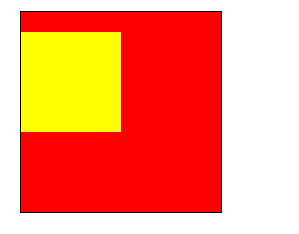
(1)给父级盒子加上边框border:1px silod black;(改变结构了,不推荐使用)
```
效果:

(2)触发盒子的BFC模型(不懂就去百度吧)
如何触发盒子的BFC呢?
1.Position:absolute;
2.display:inline-block;
3.float:left/right;
4.overflow:hiddle;
1.Position:absolute;给父级加上绝对定位,让子级相对父级动。
```

2.display:inline-block;让父级同时具有行级属性和块级属性。
```

3.float:left/right;让父级产生浮动流
```

4.overflow:hiddle;溢出部分隐藏
```

**2、margin合并**
问题:
margin-left和margin-right区域不能共用。只会叠加。
```

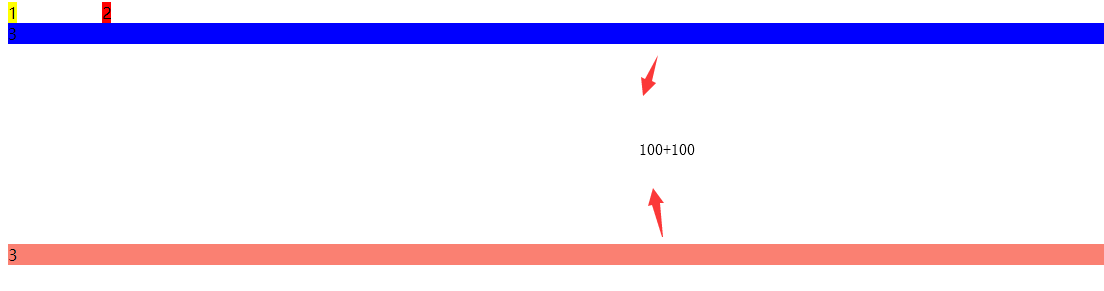
两个兄弟结构垂直方向的margin共用。
```

解决垂直方向的margin合并问题也是触动盒子的BFC。
解决方法如下:(嵌套盒子:然后:overflower:hidden;)
```
```
效果:
**总结:**
在实际开发时不解决这个问题,比如说要解决垂直方面200px,为什么不直接top200px呢,不用top100px,然后bottom100px。
**顺带说一下清除浮动的两种两种方法:**
(1)在有浮动的元素的后面加入一个标签。
下面我就简单举例了:
**想看更清除浮动更详细的解答,请继续关注作者的更新。**
如发现错误,请联系作者!!!!
 登录查看全部
登录查看全部
参与评论
手机查看
返回顶部