
jQuery提供的animate()方法可以实现一些简单的动画效果,但是其核心库不提供颜色动画的效果,如果想实现颜色动画,需要下载相关插件。
但是,animate()的参数中有一个complete,通过它可以设置动画完成之后的执行函数,这时可以改变颜色。


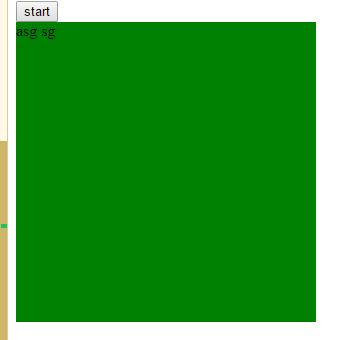
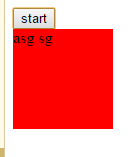
1 <script type="text/javascript"> 2 $("#btn").click(function() { 3 $("div").animate({ 4 width: 100, 5 height: 100 6 }, { 7 duration: 3000, 8 complete: function() { 9 $("div").css("background-color", "red"); 10 } 11 }); 12 }); 13 </script>
 登录查看全部
登录查看全部
参与评论
手机查看
返回顶部