
一、 简述
二、添加用户元素
1.将UI元素添加到视图并适当进行布局
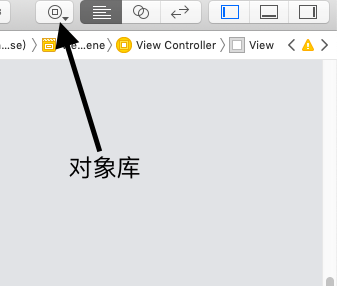
1)打开对象库
Xcode10以下:
对象库出现在实用工具区域的底部。如果看不到对象库,您可以点按其按钮,即库选择栏中从左边起的第三个按钮。

Xcode10以上:
对象库位于编辑器按钮左边

在移动文本栏或任何其他 UI 元素时,会出现蓝色的虚线(称为对齐参考线),有助于将项目与视图的中心和边缘对齐。
当您看到视图的左方和上方对齐参考线(如下图所示)时,停止拖移文本栏:

通过拖移调整大小控制柄(显示在元素边框上的小白方块)来调整 UI 元素的大小。
一般情况下,在画布上或在大纲视图中选择一个元素,该元素的调整大小控制柄就会显露出来。
在本例中,因为您刚刚停止拖移,文本栏应该已被选定。
如果文本栏外观如下图所示,就可以调整它的大小;否则请在画布上或在大纲视图中选择它。

Your Name。

![]()

您可能注意到,当您将文本栏、标签和按钮添加到背景视图时,Xcode 在名为 Constraints 的大纲视图中插入了项目。
Cocoa Touch 具有一个自动布局系统,让您定义用户界面元素的布局约束。
这些约束定义用户界面元素之间的关系,当其他视图的大小改变或设备摆放方向改变时,
该关系影响各界面元素如何改变其位置和几何形状。现在不要改变您添加到用户界面的视图的默认约束。
您还可以对文本栏进行一些修改,使文本栏的行为符合用户的期望。
这些更改所遵循的原则是:
因为在设计时,您已知道文本栏将包含何种类型的信息,您可以配置文本栏使它运行时的外观和行为符合用户的任务。
这些配置都可以在“Attributes”检查器中修改。
2.配置文本框
在视图中,选择文本栏。
在“Text Field Attributes”检查器中,进行以下选择:
选定以上选项后,“Text Field Attributes”检查器应该是这样的:

3.为按钮添加操作
1)概述:
2)类扩展:
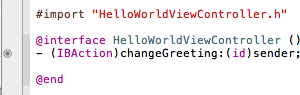
HelloWorldViewController.m 中的类扩展。@interface HellowWorldViewController() @end

在弹出式窗口中,配置按钮的操作连接:
changeGreeting:(请确保包括冒号)。changeGreeting: 方法,让它把用户输入文本栏的文本载入,然后在标签中显示。idid 数据类型可指任何 Cocoa 对象。在这里使用 id 是因为无论哪种类型的对象发送消息都没有关系。配置完操作连接后,弹出式窗口应该是这样的:

changeGreeting: 方法添加一个存根实现,
HelloWorldViewController.m 文件中的类扩展,HelloWorldViewController.m 中),HelloWorldViewController.m 中,将以下操作方法声明添加到了类扩展:
- (IBAction)changeGreeting:(id)sender;
并将以下的存根方法添加到了实现区域:
- (IBAction)changeGreeting:(id)sender { }
IBAction 是一个特殊关键词,用于告诉 Xcode 将一个方法作为目标-操作连接的操作部分来处理。IBAction 被定义为 void。操作方法中的 sender 参数指向发送操作消息的对象(在本教程中,发送对象为按钮)。
它在按钮和视图控制器之间创建了连接。
4、为文本框和标签创建Outlet
1)通过为文本栏添加 outlet,您完成了两件事情:在这个过程中:
HelloWorldViewController.m)。
@property (weak, nonatomic) IBOutlet UITextField *textField;
注:IBOutlet 是一个特殊关键词,仅用于告诉 Xcode 将对象作为 outlet 处理。
它实际上的定义为什么都不是,因此在编译时不起作用。
Xcode 在视图控制器和文本栏之间建立了连接。
通过在视图控制器和文本栏之间建立连接,用户输入的文本可以传递给视图控制器。
和处理 changeGreeting: 方法声明一样,Xcode 在文本栏声明的左边显示带有填充的圆圈,以表示已经建立连接。
5.建立文本框的委托连接:
1)设置文本框的委托:

delegate”。6.让应用程序具有辅助功能
 登录查看全部
登录查看全部
参与评论
手机查看
返回顶部