
最近Google更新的动作比较频繁,包括算法Brackets更新,以及谷歌近期正式宣布采用Mobile First Index。
谷歌官方在2018年3月26日发布了该则消息。(虽然谷歌早在2016年就提出了Mobile First Index,只是当时条件还未成熟所以一直没有正式的采用,现在大部分的网站都已经适应手机端了,也正是时候采用Mobile First Index了)

大概的翻译内容为:
“今天,经过一年半的仔细实验和测试后,我们正式宣布,我们遵循移动端有限索引的条例,开始将网站的索引从PC端往移动端转移。
回顾一下,我们的抓取,索引和排名系统通常使用的是桌面版本的页面内容,当移动版本与移动版本大不相同时,这可能会给移动搜索者带来问题。移动优先索引意味着我们将使用移动端的页面进行索引和排名,以更好地帮助我们 – 主要是移动用户找到他们想要的内容。
我们仍然有一个用于提供搜索结果的索引。我们没有与我们的主要指数分开的“移动优先指数”。历史上,桌面版本已编入索引,但逐渐的,我们将使用移动版本的内容。
我们正在通过Search Console通知正在迁移到移动优先索引的网站。网站所有者将看到智能手机Googlebot的抓取速度显着提高。此外,Google会在搜索结果和Google缓存页面中显示移动版网页。”
其实早在2015年,Daniel的博客已经预料到移动端会是未来的趋势了。

PS: Mobile First Index还是2016年才提出来的哦。
什么是Mobile First Index?
Mobile Index First意思指的是移动端优先索引,也就是指如果你的网站有移动端和PC端两个版本,索引优先收录移动端的。因为索引库只有一个,以后更多的是移动端的索引版本参与排名。
Mobile First Index有什么含义?
这个变动意义非常大,也就是说如果你的移动端优化的好,Google会根据你移动端网站的质量来给予高排名。如果你的网站只有PC端,虽然现在还会收录,但会逐渐的消失在搜索结果里。
这里要注意一点:Mobile First Index只和索引有关,不是排名因素,但是索引的内容与排名因素是有关系的。
为什么Google要推出Mobile First Index?
由于越来越多的人开始使用移动搜索来替代PC端的搜索,所以google认为移动端的搜索是未来的趋势,也更符合人们的搜索需求。

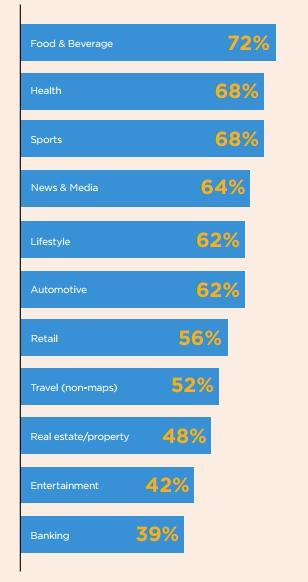
这是一份来自hitwise对移动端的报告,由图片可以了解到,不同行业领域逐渐在往移动端靠拢,包括食物、健康以及运动行业,移动端基本上占据了大部分的流量。
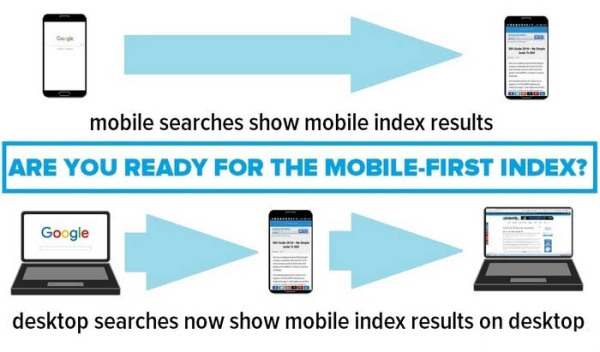
Mobile First Index出来以后,SERP展现结果如图所示

以前我们使用手机端搜索只会出现手机端的结果。
随着Mobile First Index的出现,以后PC端搜索内容会出现手机端的索引内容。
作为一名Google SEO,我们应该如何去拥抱这一变化?
SEO真的是一门需要不断学习的技术,如果哪天不学习说不定就被淘汰掉了。
要做Mobile SEO,我们首先要先看一下google的移动端优化指南,了解下移动端和PC端的区别以及Google更看重哪方面的内容。
实现移动端的3种方式

实现移动端内容的方式分别有三种
自适应
动态内容(根据用户浏览设备生成不同的内容)
单独的网站
哪种移动端网站更适合未来的移动端SEO优化?

Daniel毫不犹豫的选了“单独的网站”。因为自适应已经逐渐成熟,大部分的模板都会考虑到自适应的问题。
但是,自适应的弊端就是没办法自定义内容,这样就会导致网站虽然移动端可看,但是用户体验并不那么优秀。
而单独的网站就解决了这个问题,我们可以通过制作单独的网站,重新思考手机端用户更倾向于了解哪些内容,以及可以更好的加入Call-to-action按钮,提供LBS服务等等。
以前PC端的用户体验是尽可能实现3步以内完成目标,而到移动端的话会更加苛刻,用户操作步骤越少,移动端网站的转化率就会越高。
而且移动端有个好处就是支付便利,如果移动端操作步骤太多,你可能会丢失一大批即将购买产品或服务的客户。
这也是为什么选择单独网站更优于其他两个的原因。
做单独网站需要考虑的几个要点:
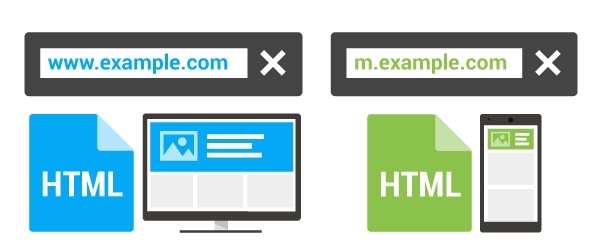
针对桌面版网址和移动版网址的注释
在桌面版网页上,添加指向对应移动版网址的特殊 link rel=”alternate” 标记。这有助于 Googlebot 发现网站的移动版网页所在的位置。
在移动版网页上,添加指向对应桌面版网址的 link rel=”canonical” 标记。
HTML 中的注释
在桌面版网页 (http://www.example.com/page-1) 上,添加:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1">
而在移动版网页 (http://m.example.com/page-1) 上,所需的注释应为:
<link rel="canonical" href="http://www.example.com/page-1">
此移动版网址中指向桌面版网页的 rel=”canonical” 标记是必需的。
站点地图中的注释
我们支持按以下方式在站点地图中为桌面版网页添加 rel=”alternate” 注释:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <url> <loc>http://www.example.com/page-1/</loc> <xhtml:link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" /> </url> </urlset>
仍应将移动版网址中必需的 rel=”canonical” 标记添加到移动版网页的 HTML 中。
移动端独立站的重定向问题

上图就是一个关于重定向的正确和错误的示范。
我们做重定向必须是点对点的进行重定向,而不是吧PC端所有的网站都301到移动端的首页,这也是不行的。
正确做法:
http://example.com 重定向到 http://m.example.com
http://example.com/info 重定向到 http://m.example.com/info
移动端网站不仅仅要考虑PC端迁移到移动端的细节问题,同样用户体验也是必不可少的。
我们来看下一组关于移动端用户体验的数据

超过29%的手机用户会快速切换到另外一个网站或者app,如果当前这个网站或者APP不能及时解决他的需求。(我们看PC端的时候可能还会耐心看一下,实在不符合需求就点击关闭,而手机端用户如果不能及时得到满意答案,随手一划就切换到另外一个网站了。)
这也说明,移动端内容要能够及时给到用户信息,这个和Dwell Time的判断原理是一样的,而且Dwell Time也一定会参与到移动端排名中。

61%的手机端用户会从移动端网站或者APP上面购买服务或者产品,如果网站能够基于地理位置提供自定义的内容。
这一点也说明了,网站如果没有基于物理定位定制化内容的话,可能会降低用户的购买率。

40%的购买者在Online Retail或者旅游移动端网站等待时间不会超过3秒。
也就是说,移动端的速度非常重要,如果速度没提升,可能会带来大量的跳出率。
总结:
看来,移动端SEO要做的内容可不少,如果尽早把移动端的优化做好,你可以优先获取移动端的流量红利了哦!
 登录查看全部
登录查看全部
参与评论
手机查看
返回顶部