CSS background-clip属性
作用:规定背景的绘制区域。
语法:
background-clip: border-box|padding-box|content-box;
参数:
border-box:背景被裁剪到边框盒,即边框以内的区域。
padding-box:背景被裁剪到内边距框,即padding以内区域。
content-box:背景被裁剪到内容框,即内容以内的区域。
注:Internet Explorer 8 以及更早的版本不支持 background-clip 属性。
CSS background-clip属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
background-clip:content-box;
border:2px solid #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
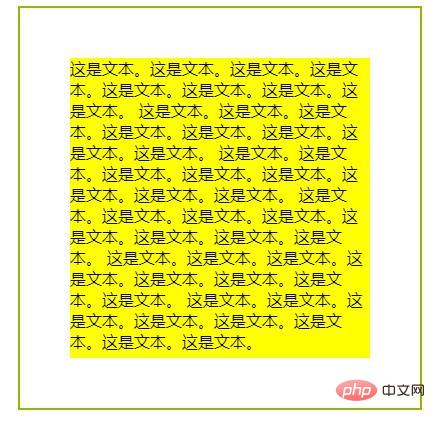
</html>效果图: