
如何使用CSS更改占位符颜色?
在css中想要更改占位符的颜色,可以非标准选择器::placeholder来实现,它是用于设置表单输入框占位符的外观,通过该选择器可以改变占位符的样式,例如:颜色。【相关视频教程推荐:CSS教程】
对于不同的浏览器,::placeholder选择器的写法是不同的,下面我们来了解一下。
对于Chrome,Mozilla和Opera浏览器,选择器可以写为:
::placeholder
对于Internet Explorer,选择器需要写为:
:-ms-input-placeholder
对于Internet Edge,选择器需要写为:
::-ms-input-placeholder
代码示例
下面我们通过简单的代码示例来具体了解一下如何使用::placeholder选择器来更改占位符颜色。
示例1:在不同浏览器中使用::placeholder选择器
CSS更改占位符颜色 更改占位符颜色
输出:
● 没有使用::placeholder选择器

● 在谷歌浏览器中

● 在Internet Explorer浏览器中

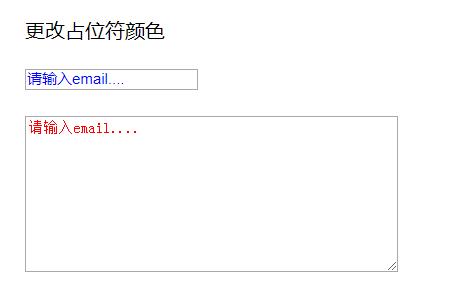
示例2:在input标签的email属性、textarea标签中使用占位符选择器
CSS更改占位符颜色 更改占位符颜色
输出:

说明:
占位符选择器可以应用于input标签的任何属性(文本,电话,密码等),以突出显示任何不同属性的颜色变化。


